Look + Feel + Usability = Successful User Experience
I tried explaining the above equation in my previous blog on User Experience. Where UX involves elements of research, testing, business analysis, project management psychology and wireframing, it’s the job of a UX designer to perform these functions to build an interactive product.
Vytautas Alechnavicius is a Senior UX designer at KPMG, London. Holding the experience of 9 years in design Vytautas has worked on multiple projects. Currently working on an amazing project, Recommend me a book voice app he wants to make the book recommendation and ‘next must-read’ suggestions much easier for the readers. You can read about the challenges and technical problems he has been facing while developing the app. Vytautas calls himself a problem solver as the last few years he spent solely mastering the product design craft focusing on UX improvements and creative problem-solving.
Photo: Nick Miners
As mentioned in my previous blog, TechAhead is initiating a series of interviews of a few great UX designers to know their work-life more closely. In this article, you will read through Vytautas’s experiences and challenges he faces as a UX designer, his techniques to dodge those problems and his further strategies.
How did you start your career in UI/UX Designing?
Vytautas: “Design and making things from scratch was always something I loved to do. Especially if it solved problems in one way or the other.
It all started with daily doodling, visual sketches, making physical things and DIY solutions happen. Almost a decade ago I found myself sucked into the world of flash animation. I started designing fully interactive games, ads and other digital stuff. I loved it, thus naturally drifted towards bigger scale digital production. I then learned about UX first while getting my degrees in multimedia design, communication and web development. Needless to say, I was hooked. The last few years I’ve spent solely mastering the product design craft focusing on user experience improvements and creative problem-solving.”
‘Recommend me a book’ voice app seems to be a helpful project. Can you tell us more about its advantages and uniqueness?
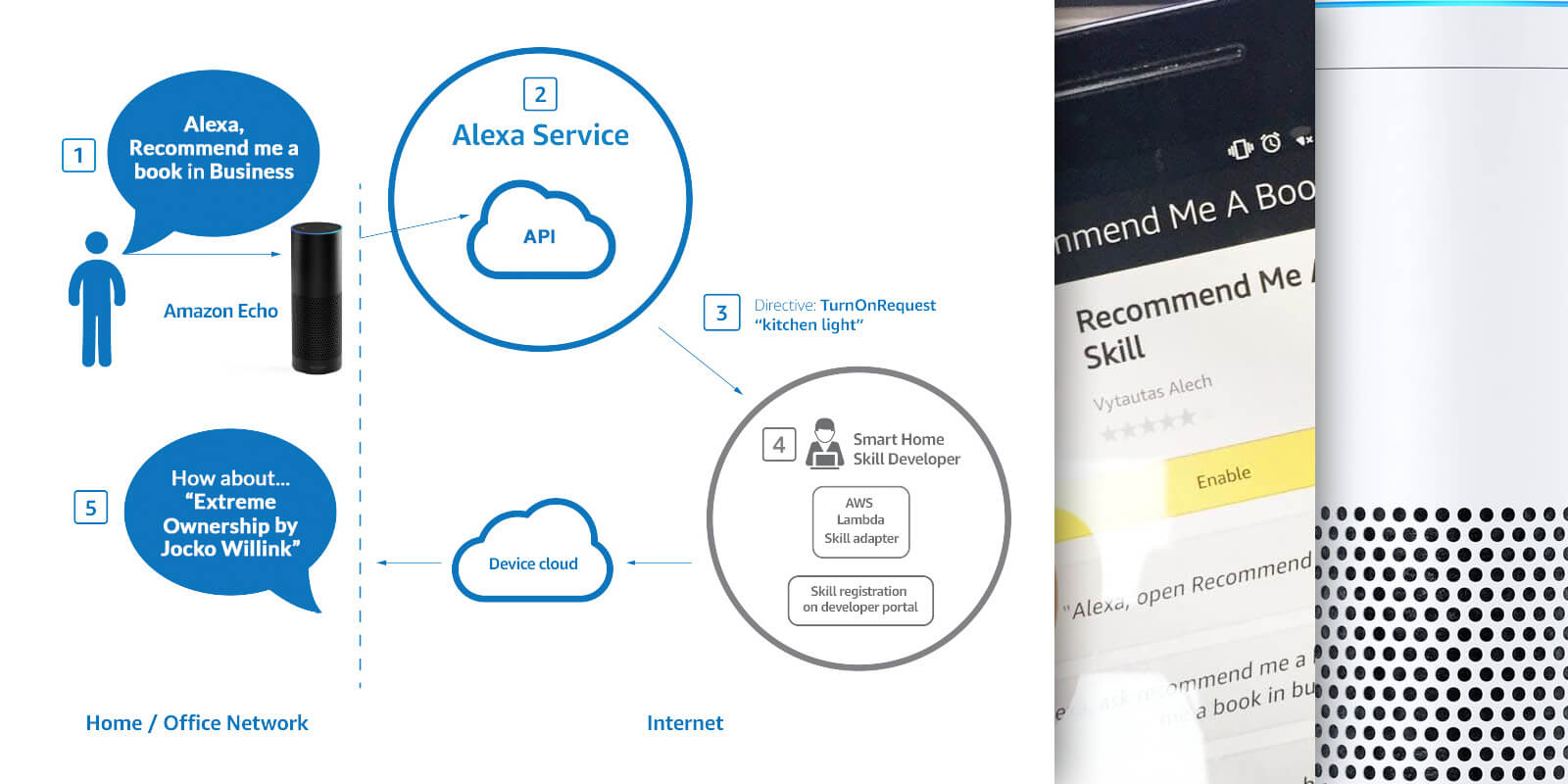
Vytautas: “This is one of the pet projects I’ve been tinkering over the last few months. I believe the best way to learn a new medium such as AI-driven Voice UI was by fully immersing myself in the production. And thus an Amazon Echo Alexa Skill ‘Recommend me a book’ was born. This experimental skill/app allows users to get book recommendations based on their category input and buy them on amazon. Needless to say, I’ve learned a whole lot while trying to manage nitty-gritty aspects of Voice UX, tech limits, development and AWS.”
Recommend me a book Alexa app flow
Which is your most successful project to date? What makes it a success?
Vytautas: “Ugh, the big question. I guess working on some of the largest US-based lottery portal and native mobile apps might be the most rewarding. Based on purely analytic data: in some of the cases, we’ve managed to improve and sometimes double the conversion rates, triple the mobile traffic, etc. Based on user research and usability lab test results the majority of hypotheses design team tried to prove were correct. However, as you know – the work is never over when you try to continuously improve the product and deliver the best value to the customer and their end-users.”
Where do you look up for inspirational mobile design patterns?
Vytautas: “I use Feedly as a service to track a variety of blogs. It’s hard to find truly great sources. What I like for proven patterns, solid rationale: Little Big Details, UXBooth, UXmatters, UX Mastery, Usabilla Blog, Smashing Magazine, Medium etc.
Once in a while, I might check dribble – however with a caveat that it’s mostly filled with visually stunning, yet impractical solutions, that are not addressing any real-life problems. And of course, using apps on different devices also gives plenty of ideas on what works and what doesn’t, as well as patterns to experiment with.”
How is your work experience at IGT?
Vytautas: “I’m about to depart IGT for a new challenge. However, in the last few years, I managed to kickstart UX initiatives, build a high performing design team and optimise overall efficacy. The designers I’ve had the chance to source, hire and mentor are some of the best in the industry, thus the decision to move on wasn’t easy.”
Innovation workshop – IGT
What do you think is the most significant part of a designers portfolio?
Vytautas: “Storytelling and copywriting are on top of the list anyone can go from amateur to ‘hired on the spot’ pro. As someone who occasionally wears hiring manager’s and interviewer’s hats, I see too many portfolios that tend to focus on deliverables (wireframes, visual mockups, personas etc.). The issue is that the majority of people make their portfolios without any target group in mind. It’s always very visual and seems like they want to impress other designers rather than get an interview or a job. I think UX and UI professionals need to first decide on their portfolio purpose, who’s their user, what are their needs and expectations… and finally UX it!
Another way to stand out from the competition is to learn from the greats. For example, a book on designing great UX portfolios, which is currently being written by Ian Fenn. People can pre-buy and have a raw and unedited version of it right now. This alone can upgrade any UX specialist portfolio.”
What is your approach to designing a perfect mobile app?
Vytautas: “Depends on the constraints and dependencies in a given scenario. Methodologies such as Agile, Design Thinking, Lean etc. have their own advantages and should be applied on per case basis.
If it would be solely up to me, personally I’d go for LEAN UX. Mainly to minimise waste and keep a finger on the pulse at all times. Using Lean allows for micro iterations based on sprints, that align well with common Agile development principles. It helps discover, ideate, prototype and validate ideas on the go. Moreover, it helps to keep every stakeholder in the loop and aligned throughout the process. So that everyone involved knows what, why and how is going to be delivered.
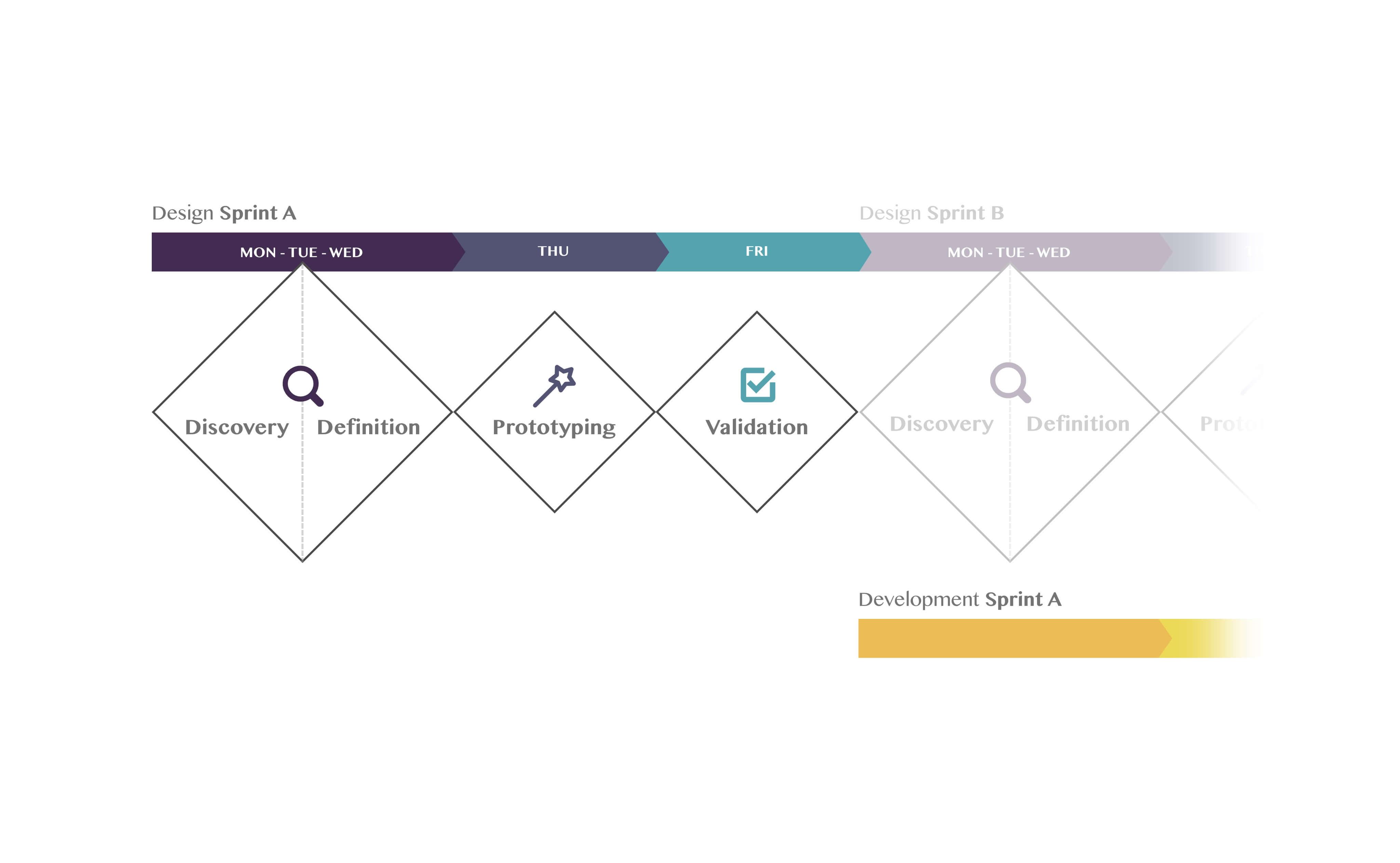
If you’re interested in nitty-gritty details, a sprint for a mobile view, e.g. registration flow, could take a week. I’d use a hybrid design thinking meets lean workflow and split 5 workdays into the following activities:
Monday to Wednesday – discovery and definition phases. It includes post mortems from previous development efforts, design thinking workshop, stakeholder alignment, requirement gathering, research and previous user testing data overviews, selecting a hypothesis to prove next then high-level sketches, wireframing efforts and decided to move forward.
Thursday – prototype production – a good enough prototype that we could test a hypothesis and requirements which came out of discovery phase.
Friday – user testing the prototype first half of the day, distilling the data and adjusting the prototype on the second part of the day.”
Sprint Based Design Process
Can you share some of your best Mobile designs?
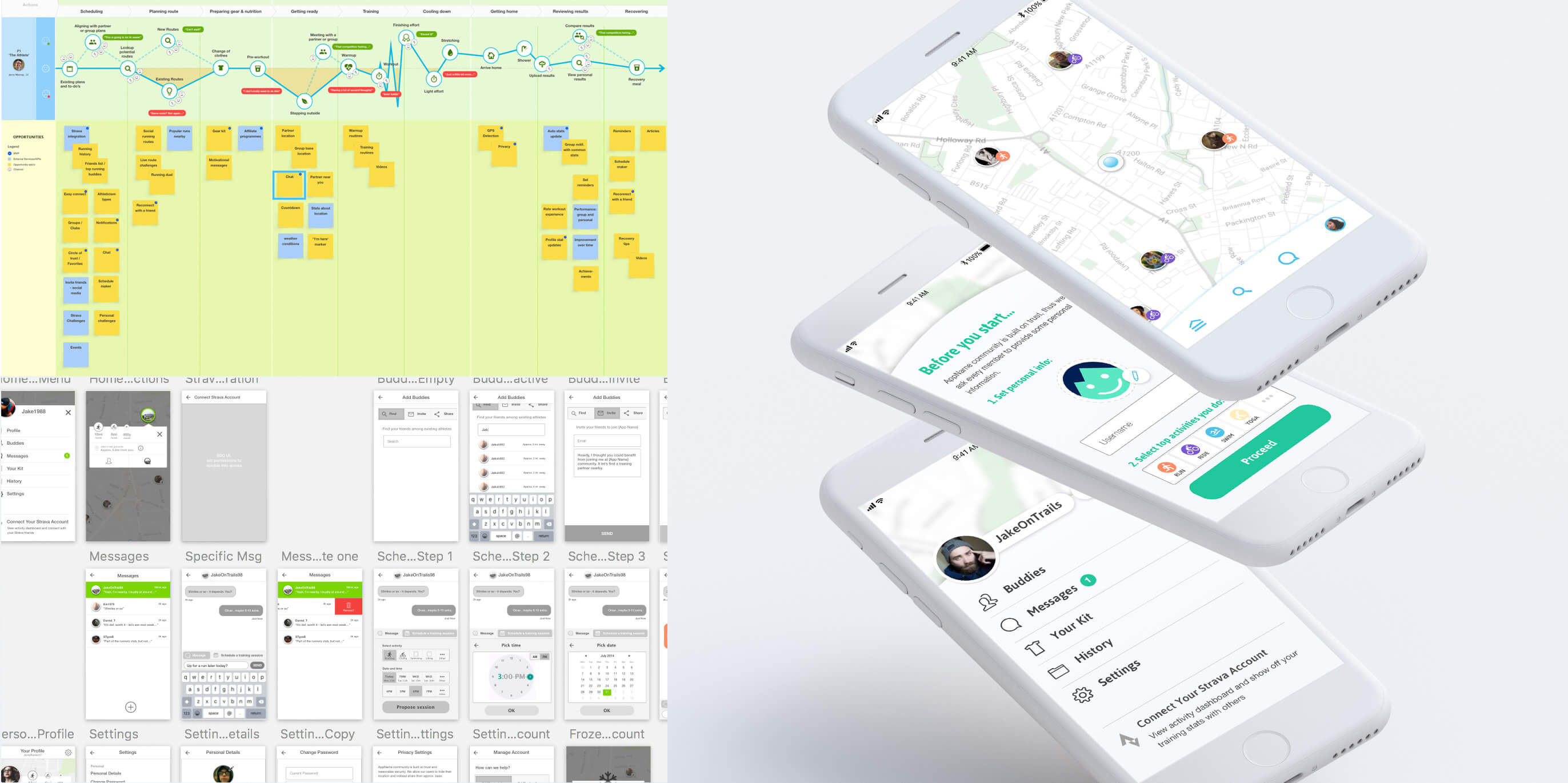
Vytautas: “Most of the projects I’ve worked on are under strict NDA’s. However, I’m glad to share one of my pet project, which is currently under development: Mobile-App-UX-EnduranceBuddy
Mobile-App-UX-EnduranceBuddy
What is the future of Mobile UI/UX?
Vytautas: “What’s for sure is that lines between laptops, tablets, phablets, mobile phones are going to blur. It’s also safe to presume that some of these mediums will simply die out.
As for mobile specifically I think we’re going to see a lot of demand for mixed reality (augmented and virtual realities), especially as mobile technology now is more than capable to run advanced and rich experience applications. As mentioned before, I’m ecstatic about voice UX to reduce tedious interactions. For example, users typing long forms on their mobiles is an interaction pack that is about to change – just imagine filling out the forms simply using your voice and adjusting the values only if needed.”
How important is the visual response by a mobile app?
Vytautas: “Feedback, be it visual, audible, haptic etc. is essential to provide usable and more human-centred experience. For a medium like mobile devices, this is even more relevant, since users have to deal with limited screen size. Any element that user perceives to behave a certain way should do exactly that and nothing less.”
Now it sounds much more relatable to say that he is a problem solver. Vytautas is an inspiration for learning and keeping yourself focussed.To learn more about his past problem-solving projects you can visit his website.
We have just started, TechAhead will bring more such learning experiences for you. Stay updated.
Next Read: Can a Journalist Become a Great UX Design Professional? – Interview with Eric Blattberg