Can a journalist become a great UX design Professional?
Eric Blattberg, UX designer at Olo, started his professional career as a journalist, but his keen interest in design — and a lot of hard work — made him a successful user experience designer.
Every professional story and experience inspires us to build a better career. Like Vytautas Alech, who inspired us with his problem solving skills, or Mathias Adam, who explained how to build a better relationship between a user and a product, Blattberg has a lot to say. (Since TechAhead is on a journey to bring out such inspirational stories for you, we have much more coming up.)
Blattberg doesn’t define his most successful project as something which could be simply downloaded from the App Store, but rather his effort to change the design culture inside his company.
Photo: Eric Blattberg
Tell us about your journey to become a UX designer.
Eric: “I began my professional career as a journalist, writing about technology & media for several publications, including Digiday, VentureBeat, and Wired. But aspects of functional design always crept into that work, when, for example, I crafted the structure and layout of a story with the reader’s experience in mind, or created imagery for my articles by playing around in Photoshop. And I’d had some exposure to deeper aspects of design in college: I studied game design at NYU, alongside journalism and cinema studies.
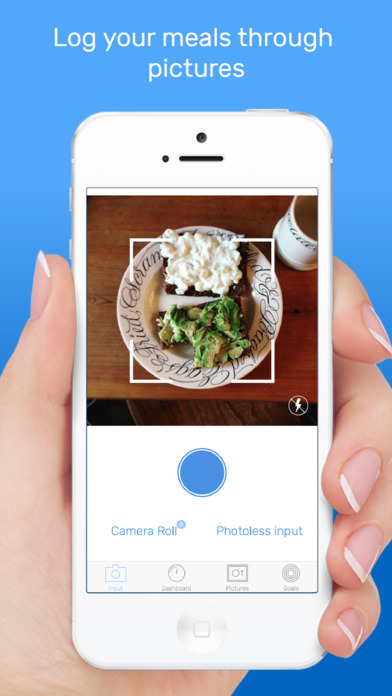
Eventually, I decided to make the leap to full-time design work, so I quit my job at Digiday, enrolled in a 10-week UX design boot camp at General Assembly, and emerged eager to take on client projects. After working with a few companies on a freelance basis — I worked with an extremely cool computer-vision startup being incubated by Cornell Tech called PeachyLabs, whose food-tracking app “Smart Food Diary” I designed in late 2015 — I landed in a full-time UX design role at Olo, where I’ve been for the last year and a half.”
Smart Food Diary: Camera Screen
How is your work experience at Olo?
Eric: “Working at Olo has been a really positive experience. I like the industry a lot — my girlfriend will attest to the fact I order food online far more often than I cook at home — so designing a simple, fast, but powerful digital-ordering experience for many of the biggest restaurant brands in the U.S. feels, to me, like a worthwhile and exciting challenge. Granted, I think we still have a ways to go in some areas, but of course we’re always working hard to improve our products.
As for the general day-to-day experience here, Olo treats its employees really, really well. There’s a lot of great people here, and that goes a long way toward making any work experience enjoyable.”
What are the challenges you face as a UX designer?
Eric: “There’s constraints on every project, in every company, and my work now is no different.
Let me give you a concrete example: At Olo, we built a menu admin tool maybe 7 or 8 years ago — well before my time at this company — that enables brands to create and update their menus. Now we have 175 clients, many of which have hundreds or, in a few cases, thousands of restaurant locations across the country. But the way they’ve structured their menus, from an information architecture perspective, can be hugely complicated: For any individual product, a required or optional customization choice in one section may prompt several additional sections, each with their own sets of optional or required choices, which can then prompt further sections, ad infinitum. In short, we’ve historically enabled them to create unlimited nesting of choices.
Now, that presents a host of issues from an interaction design perspective. But I operate under the assumption that I can’t go to our clients and ask them to tear down all their menus and start everything from scratch. So how do you enable a clear, simple customization experience when you can’t control that information architecture? Well, you lean on affordances that make it clear to users what impact their choices will have; a comprehensible hierarchy that helps users understand where they are, particularly on a mobile device when there’s not much screen real estate; and perhaps some UI animation to help signify what’s happening when users interact with the options available to them. But yeah, there’s no easy solution, and I’m coming up with new designs all the time to handle it in our products moving forward.”
Which is your most successful project thus far? What makes it a success?
Eric: “I’m going to answer this one in a slightly abstract way: I really think my most-successful project is not necessarily something you can go download on the App Store, but rather my efforts to change the way Olo approaches design. Everyone here knows UX is important, but it’s a lot easier to say it than to prioritize it. And I’m currently the only full-time UX designer here, in a company that operated and, in large part, succeeded without a formal design team for a long time. Olo has been around for 12 years, and I believe I’m the second designer to ever work here, so it can definitely feel like an uphill battle at times.
But I’ve made real progress, I think, not just educating some of our stakeholders on the long-term economic value of investment in design, but using research and testing to discover and highlight opportunities for improvement. And I’m seeing that work pay off as I get the thumbs up to tackle projects — like a responsive web redesign for our consumer-facing ordering interfaces, supported by a comprehensive design system that will also serve as the design language for future initiatives — that, perhaps even a year ago, I might be told weren’t viable, or at least wouldn’t be prioritized in the same way.”
Where do you look for inspirational mobile design patterns?
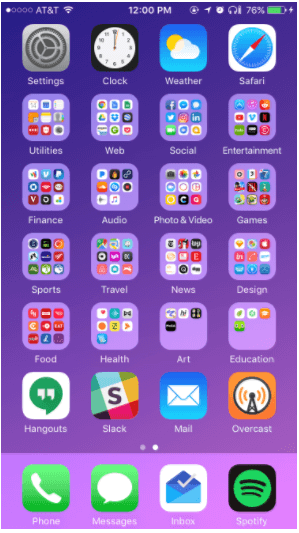
Eric: “I look all over. I mean, of course I have dozens of food apps, from marketplace apps like Grubhub, Seamless, Doordash, Caviar, Eat24, and UberEats to individual brand apps like Sweetgreen, Shake Shack, Starbucks, and so on. But naturally, superb design patterns and interaction design often exists outside any specific industry, or even platform. So whether it’s Apple or Airbnb, Spotify or Slack, I do my best to stay closely attuned to what leaders in the tech industry are doing across the spectrum of product design, so I can modify and integrate — or deviate from — those ideas in an informed fashion. But yeah, I have more apps than anyone really should. I mean, my iPhone home screen looks like this:”
Eric Blattberg phone screen
How do you collaborate with developers?
Eric: “I try to get developers involved in the design process early and often, whether that means dragging them into a room to whiteboard with me or sharing some mockups to ask for their take. That’s not only because they have a valuable perspective about what may or may not be practical to implement, but also because I really do believe a variety of perspectives — to a point — help facilitate a product that not only works great when you follow the so-called “happy path,” or ideal flow, but also in edge cases that crop up around the edges, where users might take an unexpected path or perform an unintentional action that could derail forward progress in a flow, if the design doesn’t account for it.
For design-developer asset handoff, I’ve gotten our team to adopt Zeplin, which enables me to export screens from Sketch so they can measure exact pixel values, and pull colors and icons — sometimes actually using it to generate code — without me having to manually create all those specifics, or them having to go into and familiarize themselves with my design tools.”
Can you share some of your best mobile designs?
Eric: “Well, unfortunately I can’t share a lot of the work I’ve done at Olo for a variety of reasons, but I’m happy to share some of the work I did prior to Olo.
I already mentioned the Smart Food Diary app, which uses computer-vision to enable users to track their food intake using pictures. This is a Food Diary prototype I made in late 2015 using Flinto for Mac.
And here’s the video:
Sure, I look back and cringe at certain design decisions I made at the time, but given my experience level — I’d only been working as a UX designer for a matter of months at that point — I’m proud of what I was able to accomplish back then.”
What is your approach of designing a perfect mobile app?
Eric: “Well, I really don’t think there is such a thing as a perfect mobile app, but I really believe to design a successful mobile app — or any digital product, really — you have to understand how users behave. What they might want, or say they want, certainly matters, but their actual behavior when they interact with a product or interface never misrepresents itself. So testing early and often is definitely key, because making assumptions people without going out and putting in the legwork can often backfire.
But, with that said, there is a certain amount of gut feeling that I think the good designers have and rely on. Because it feels there’s never enough time to research, and also if you’re not looking for the right insights and data, research itself can be misleading.”
What is the future of mobile UI/UX?
Eric: “I’m not typically one to prognosticate, but I will say this much: A lot has been made of the graphic-less user interface, like chatbots and voice assistants and other AI-powered technologies. And there’s definitely a time and a place for those, and we’ll see more of them in the years to come. But physically seeing and touching stuff in the world is so essential to how humans have always interacted with our tools, and I just can’t see that evaporating in the context of our digital products because of the new version of Google Assistant, or some such advancement. Touching digital interfaces is here to stay — though I expect it to get better, perhaps with smarter and more targeted use of haptic feedback, or new (actual or simulated) materials in display technologies we’ll see in the years to come.”
An annotated 360-degree photo for a construction-tech startup, currently in stealth mode
Eric Blattberg is a New York-based UX designer who came into this profession due to his passion for design. He works hard to use research and testing to discover and highlight opportunities for design improvements. You can follow him on Twitter and Linkedin. You can read some of his stories on VentureBeat and Digiday. Stay updated with TechAhead for more such design inspirations.