
We are already done with half of year 2016. Both major mobile OS organizations, Google and Apple has released beta versions of their mobile OS, Android Nougat 7.0 and iOS 10.0 respectively. It is time to reflect on one of the major factor in success or failure of a mobile app, its design.
A study conducted by app analytics company, Flurry reveals that on average time spent by users on smartphones and tablets every day is 158 minutes. Out of these 158 minutes, 127 minutes are spend browsing mobile apps and only 31 minutes are spent browsing or visiting websites. Companies and business that do not provide their customers or users with a great mobile app experience are losing out as users demand more each passing day.
But having an app is not enough. In fact having a bad app can negatively affect the business, as a study conducted by Oracle has this important observation, “Over half (55 percent) say a poor mobile app experience would make them less likely to buy or use a company’s products or services.”
Having surpassed the desktop users, mobile is now front and center more than ever. Designers now have to prioritize the user experience when designing mobile apps. Though design is a constantly evolving thing, there are always some design trends considered hot and being followed by designers. Following is the list of Top 6 hottest mobile design trends in 2016, picked by our expert design team:
1) Simplified User Interface
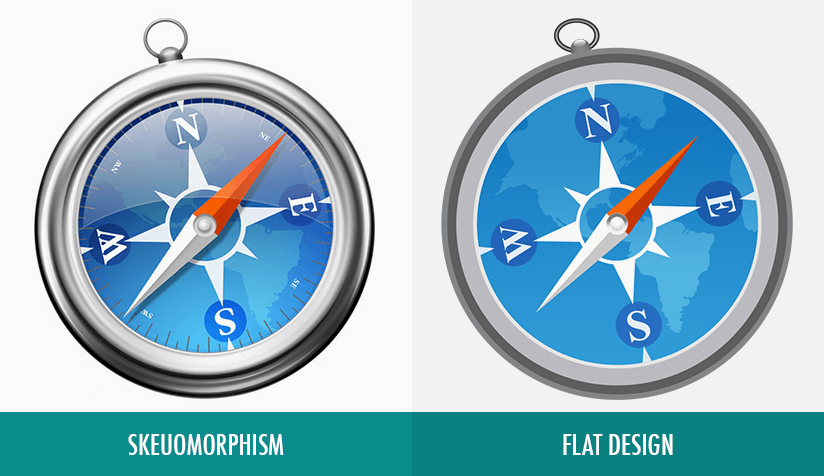
From the early skeuomorphic designs of five or 10 years ago, the user interface has come a long way. Flat design is the present and future, with its emphasis on clarity, simplicity, and functionality that plays up the advantages of digital screens,. Flat design came into its own with the design changes made by Apple in iOS 7, and by Google in Android’s Lollipop update of 2014.
Image Credit: webkul.com
The trend of simplified design continues, with minimalism the name of the game in UI design. Blank screen space is now a design element in itself, no longer just a backdrop for the functional elements on the screen. Designers highlight and maximize the empty space, allowing users to focus on the other elements, with an eye toward clarity and simplicity throughout the entire app experience.
2) Simpler Color Schemes
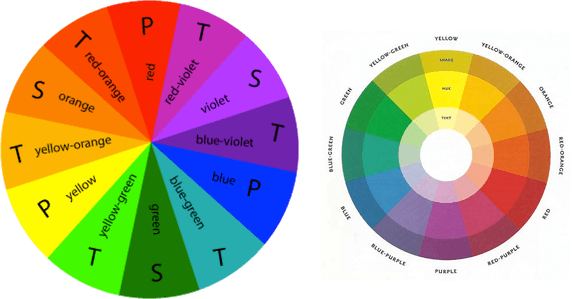
This was a winner last year and it’s still here, the “simple is beautiful” trend. It’s more of a reclaiming, actually. Red, neon, and blazing green that ruled the roost in early 2013 have now become a story of the era gone by. Today’s modern-day discerning users prefer a blend of subtle and simple colors.
Though clutter-free colors are sure to win over the flashy or showy, it makes sense to use the colors of your brand.
Image Credit: Quora
3) Increased Emphasis on Typography
The smaller the screen, the more meaningful the typography. The trick with mobile typography is balancing legibility with space conservation.
While in the overall scheme of app design, typography has historically taken a backseat to essential considerations such as navigation, color, and overall aesthetics. Designers are now starting to pay more attention to fonts—and increasing their emphasis on typography.
4) Wearables are now Mainstream
Wearable market is at its peak. Designers are now also focusing on the principles of wearable app as those are quite different from the simple app designing. For the wearables, privacy is priority.
Gesture driven actions, audible alerts, text messages, etc. can be decorated with eye-catchy designs. Specifically for the wearables, designers give priority to apply exciting way of user interaction.
5) Magical Micro-interactions
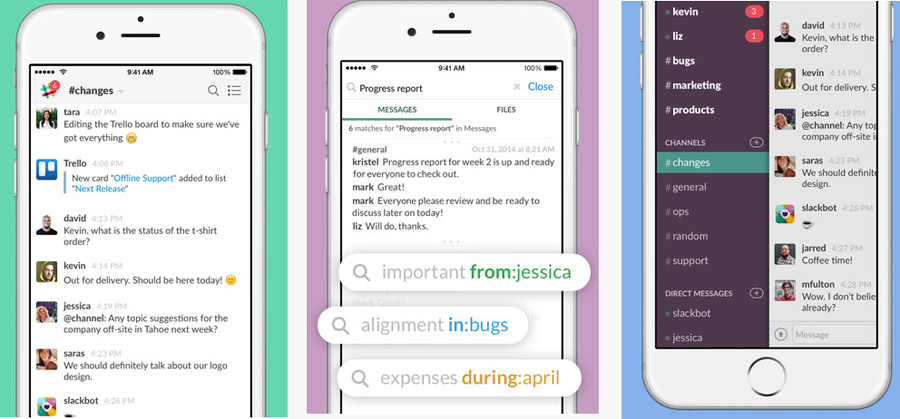
Micro-interactions are focused on the UX of a native mobile app. These single, task-based interactions were a big focus in 2015. So this year, UX designers are working to take these interactions to the next level and go beyond simply ‘like’ or ‘login’ buttons.
Not only has the size and improved screen resolutions of mobile phones pushed designers to up their game, but the 3D-touch made available by the iPhone 6 has opened a new world. 3D-touch has the ability to simplify and enrich your user interactions by reducing the steps to complete a task.
Image Credit: designmodo.com
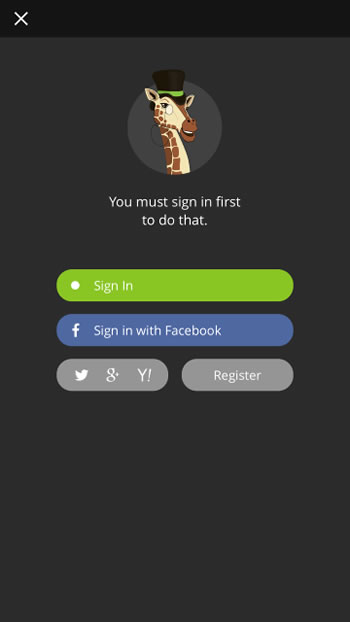
6) Positive appeal of Social Media buttons
Most applications seem incomplete without social media buttons. Whether it is a business app, eCommerce, game or service app there will be the social media buttons for sure in any of the screens available. Mobile App designers try out impressive ways of appearing social media buttons. This trend is going to continue as designers try out new and creative way to include social media buttons in app design.
Image Credit: telerik.com
If you are looking for a UI development company, you may contact our experts to develop aesthetic and human centric designs for your application.
Also, check this from our portfolio: Amex








![Turbocharge Your Mobile App with AI: 7 Integration Strategies [Infographic]](https://tamediacdn.techaheadcorp.com/wp-content/uploads/2024/03/16034248/Screenshot-2024-03-28-at-2.30.22%E2%80%AFPM.png)
