
Making Mobile Apps More Lively Through Motion: The use of animation and motion is growing since the time animations were used to create video games like Super Mario. Today, when your favourite game is now on both App Store and Play Store we know how smartly these animations have evolved in past decades. From flashy websites and buttons to subtle screens and icons animation has given a whole new experience and learning to designers. When we talk about the modern UI/UX, it doesn’t mean static screens or visuals anymore, it’s all about making your user experience visually enjoyable through motion.
Before starting with how and where can animations be useful I would like to highlight the importance of making mobile apps more lively through motion. We all know that technology development has been very quick since decades. Therefore, animation is not a luxury to make your app look unique, it is now a human requirement for your users to interact with your content and visuals. Such animated UI adds life to an app making it very responsive, adding engaging feeling of live and dynamic process. It helps to build fast and easy interaction and can fulfil multiple functionalities. As building a mobile app is quite challenging because of limited space of the screen, animation helps to build an app in an organized way providing informational and interactive interface.
Here’s a list of ways which can be used to make your user experience more powerful:
Onboard them in the most interactive way
Every app has a process of onboarding and that process requires a brilliant user experience. Your users will interact with your app only when they understand it in the very first go. As mentioned in my previous article on user on boarding practices, ‘the first impression is the last impression.’ Therefore, the smooth transitions and flawless animations have a huge impact on first time users.
In the below example, the mobile app Tile very easily explains the purpose of the app to its users. Its user onboarding experience is full of creativity, some great visuals and ease for a first time user to understand the functionality of the app.
Loading experience can be fun
The loading time is definitely an unavoidable situation. 47% of users expect an app to load in 2 seconds and after 8 seconds they leave. Though you can’t resist the loading time, you can always make the wait more pleasant so that the user don’t leave your app too soon. When few mobile apps create some stunning loading animations, it creates a level of interest to the users but few animations go beyond. They provide a delightful experience.
In the below example the loader of the round iphone app not only makes the waiting time pleasant but also shows the progress indicator in a very creative way.
Visual response by the app
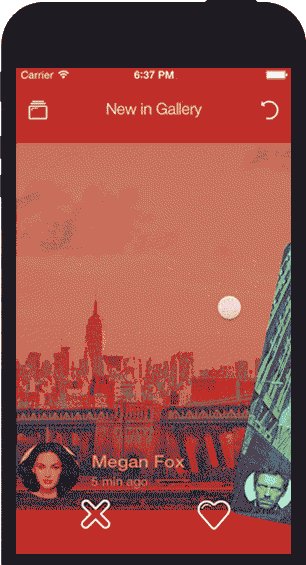
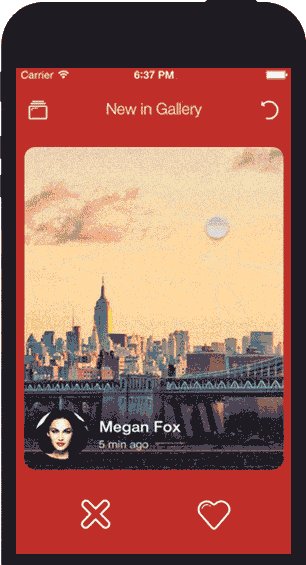
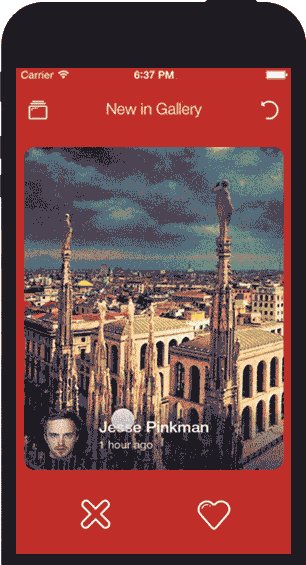
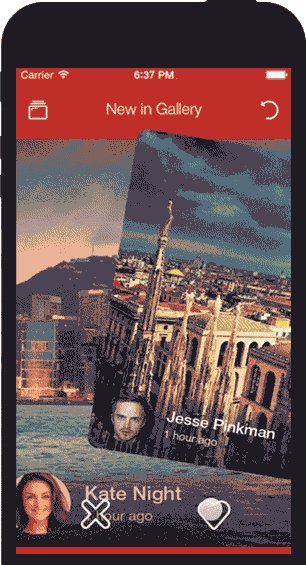
All objects respond when we interact with them. Similarly, we expect similar level of responsiveness from the app elements. Visual feedback is important for the user to understand whether the action taken has succeeded or not. Reassure the user by letting them visualize the result of their action. Building the responsive interface gives user the control to take a step further. The famous Right swipe tinder app has a very creative responsive interface.
Transitions should be smooth
When there are moments of change, animations should be there. When screen changes a user should be able to relate it to the previous one, it helps user to understand the change in the UI. It also smoothly transfer the user from one screen to the other by explaining relationship between app elements. Many apps have a complicated animation structure which leaves the user in the middle of the app where he doesn’t really have the answer for the question, “what next?”
Salaam Swipe is a famous app to change the way muslims meet. The apps navigation and transition structure is creative and easy for a user to understand.
Over 1200 apps are launched daily on both Google Play Store and the Apple App Store. Building a mobile app might be easy but acquiring and keeping the users to yourself is the biggest challenge. As Steve Jobs once said, “Innovation distinguishes between a leader and a follower” it’s your time to decide who you are?





![Turbocharge Your Mobile App with AI: 7 Integration Strategies [Infographic]](https://tamediacdn.techaheadcorp.com/wp-content/uploads/2024/03/16034248/Screenshot-2024-03-28-at-2.30.22%E2%80%AFPM.png)
